ウェブサイトには画像をあまり使わないほうが有利という考え方
- 公開日 : 2016年3月7日
- カテゴリ : Web制作

現在、とある企業サイトのでのスマホ対応化作業を行っています。
スマホ対応化させるにはレスポンシブという手法を使う場合と、ユーザーエージェントによって切り替える手法があります。
現状では制作時のコストやランニングコストなどの面から、レスポンシブで制作するのが主流なのではないでしょうか。
現在作業している企業サイトはすでにPC用ページはできているので、スマホ表示のためのブレイクポイントを新たにCSSで追加し、ページ内のすべての要素をCSSで上書きしてスマホ表示させることになる。
ブレイクポイントの具体的なコードとしては以下のようになる。
@media screen and (max-width : 640px){
ここにスマホ表示用コード。
}
私は640pxをブレイクポイントとしているので、スマホだけでなく多くのタブレットでの縦画面でもスマホ表示が適用されてしまうことになると思う。
タブレットを横向きにすればPCサイトの表示になるだろう。(Nexus7 2013で検証)
レスポンシブだとテキスト主体が最も柔軟である
レスポンシブでスマホ対応化させる作業をする時に私がいつも思うのは、
結局のところ、ウェブサイトにおいては装飾の画像を使わないほうが柔軟にスマホ対応化させることができ、かつ、鮮明な表示・ページ容量の軽さ・SEOなどあらゆる面で有利である。
ということである。
その具体例を挙げてみます。
画像はテキストに比べて容量が圧倒的に大きい
例えば文字の書体を変えたい場合、ウェブ上では以下のように画像を使って表示させることになる。

これだけで10.2KBの容量になる。
1KB(キロバイト)は1024バイトなので、10.2KBは10,445バイトぐらいになる。
もしこれが画像ではなくテキストだった場合、16バイトである。
補足:今お読みになっている本文のような文字のことを「テキスト」といいます。
文字の大きさが異なるにせよ、たった一つの行の書体を変えるだけで約653倍ぐらいの容量になってしまうのです。
ページ全体の多くの部分で書体を変えたり装飾のために画像を使うことにより、ページ容量は圧倒的に大きくなっていきます。
ページ容量が大きくなるということは、それだけページを表示させるためのロード時間がかかるということです。
最近ではPCなら光回線、モバイルなら4GやLTE回線なので、ページ容量の重さによるロード時間を体感しにくくはなってきています。
しかし私は今でもiPhone4sの3G回線を使用しているので、ページの重いサイトと軽いサイトの違いをより感じます。
チラシなどの印刷物では意識することのない問題ですが、ウェブでは容量の軽さというのはとても重要です。
軽ければ軽いほど良い。
4GやLTE回線の人でも、通勤や昼休みのような混み合う時間帯だと通信速度は落ちますから、ページ容量は軽いに越したことはありません。
画面幅による改行ポイントの柔軟性
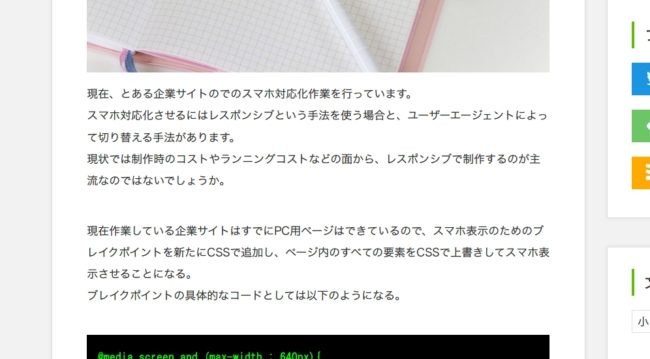
このページの冒頭部分をPCで表示させると以下のような感じになっているはずです。

本文2行目では「ユーザーエージェントによっ」の部分で改行されていますね。
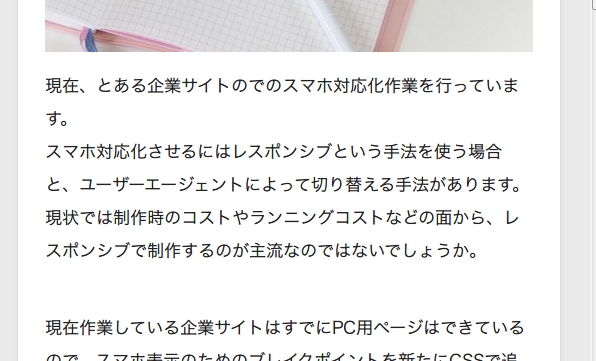
タブレットで表示だと以下のような感じになります。

「レスポンシブという手法を使う場合」の部分で改行されています。(機種によって多少前後する)
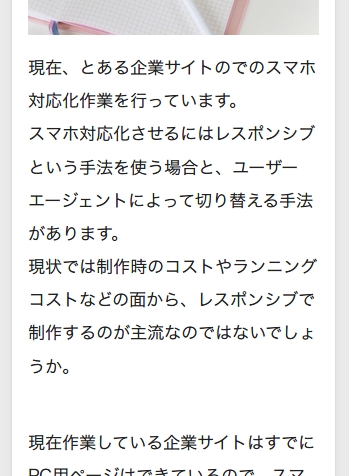
さらにスマホだと以下のような表示になります。

「レスポンシブ」の部分で改行されています。(機種によって多少前後する)
このようにテキストの場合、画面幅に合わせるように改行の位置が自動で変わるのです。
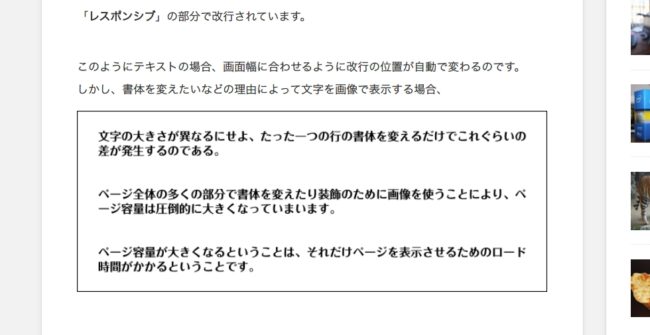
しかし、書体を変えたいなどの理由によって文字を画像で表示する場合、PC表示では以下のようになっていても、

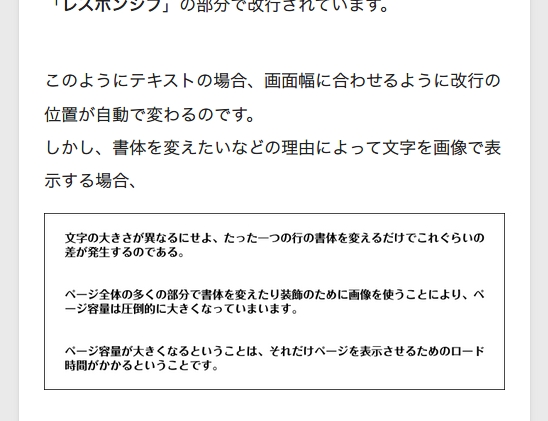
タブレット表示では以下のように画面幅に合わせて縮小されるだけで、改行位置は変わりません。

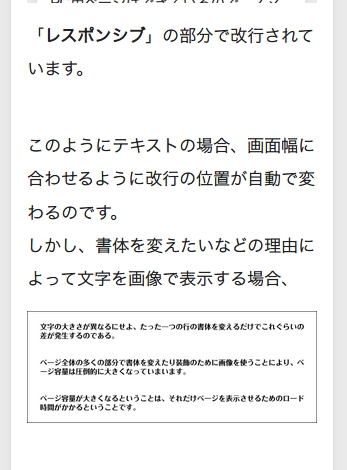
スマホ表示だとさらに小さく表示されることになってしまい、もう文章として読めるものではなくなってしまいます。

このような面から見ても、ウェブ上では文章(文字)は極力テキストとして表示させるほうが柔軟性の面で有利です。
テキストと画像のSEOの強さの違い
先ほど使用した画像を再び以下に表示させてみます。

見てわかるように「書体を変えて表示」と書いてあります。
これを見てわかるのはあなたが目(視覚)を持っている人間だからです。
検索エンジンのクローラー(巡回プログラム)はこれを読めません。
だからそのような画像のコードには、
alt="書体を変えて表示"
というalt属性を書いておくことによって検索エンジンのクローラーにも読めるようにしておくのが基本です。
しかし過去に色々な経緯があった影響で、alt属性のSEO面での重要度はテキストに比べて低くなります。
「自分の好みの書体で表示させたい」というサイト運営者の自己満足的な要望のためにSEO面が弱くなり、その結果、アクセス数が増えにくいサイトになってしまったらどうでしょう?
見てくれる人がいなかったら、どんなデザインのページをネット上に公開しても意味がありません。
デバイスピクセル比によって画像がボケて表示される
スマホやタブレットでウェブ上のページを表示させると、画像がボケて表示されることがあります。
「デバイスピクセル比」というものによる影響なのですが、この言葉を覚える必要はありません。
具体的な例を挙げてみましょう。
以下のようなイラストの画像があるとします。

PCでの表示だとある程度鮮明に見えると思いますが、これをスマホで表示させるとわずかにボケて表示されます。
ボケの度合いは機種によって異なっており、iPhone5ぐらいだとまだ軽いほうで、iPhone6 Plusだともう少しボケが強くなります。
つまり「PCよりスマホのほうが解像度の高い画像を用意しなければいけない」というようなケースがあるのです。
解像度が高いということは、容量が大きくなるということです。
ただでさえPCよりも処理速度が劣る上に通信速度が不安定なモバイルなのに、より大きい容量の画像を表示させなければいけないのは問題があるといえるでしょう。
それでもあなたは画像を使いますか?
文章で数行にわたって語るよりも写真を1枚見せれば済む。ということは多々ある。
だからサイト上に写真を掲載することに関しては問題ないと思う。
しかし「書体を自分の好みにしたい」とか「好みのデザインにしたい」というような理由で画像を使用する場合、これまでに挙げたようなデメリットが発生してもそうしたいのか?を考える必要があります。
ウェブサイトというものは自分(サイト運営者)が見るためのものでなく、他人に見てもらうものです。
- 画像を使ったことによってSEOが弱くなれば、見に来てくれる人の数は減ります。
- 見に来る人たちは書体やデザインが変わっていることを、ページの表示の早さよりも望んでいるのですか?
そのような点をよく考えてみる必要があるのではないでしょうか。