縦横比が決まっている枠に挿入する写真を選ぶコツ
- 公開日 : 2015年4月26日
- カテゴリ : Web制作
写真などの画像をウェブサイト上に使用する場合、基本的には横長の写真として使う場合が多い。
逆に縦長の写真は使いにくい。
これはウェブサイトというものが縦にスクロールさせるのは楽であるのに対し、横にスクロールさせるのは使いにくいからである。
仮に、既存のサイトなどで写真枠の縦横の幅が既に決まっている場合、そこに挿入する写真をお客さん側に選んでもらう。というシチュエーションがあるとしよう。
このような場合、どのような写真を選択すれば写真枠に被写体が綺麗に収まるかということが、どうも伝わりにくい・理解してもらえないことが過去に何度もあった。
なので、今日はこのあたりを図を使用してわかりやすく説明しようと思います。
写真枠のサイズが決まっている場合の例
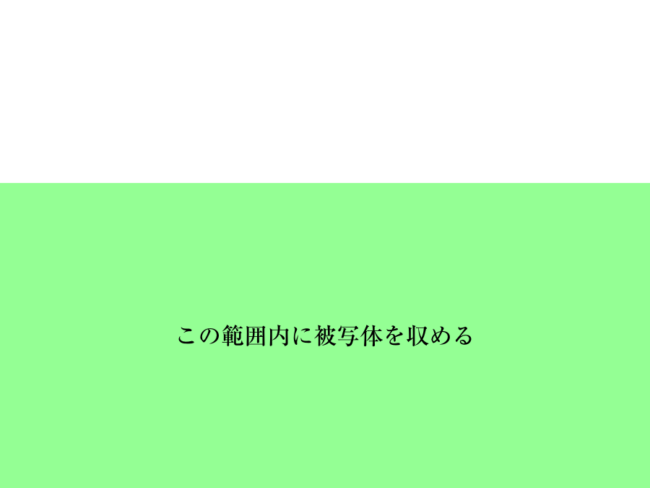
例として、既に決められた写真枠が横900ピクセル・縦400ピクセルだとします。
これ以降の画像はクリックすると拡大され、背景との境界線がわかりやすくなります。

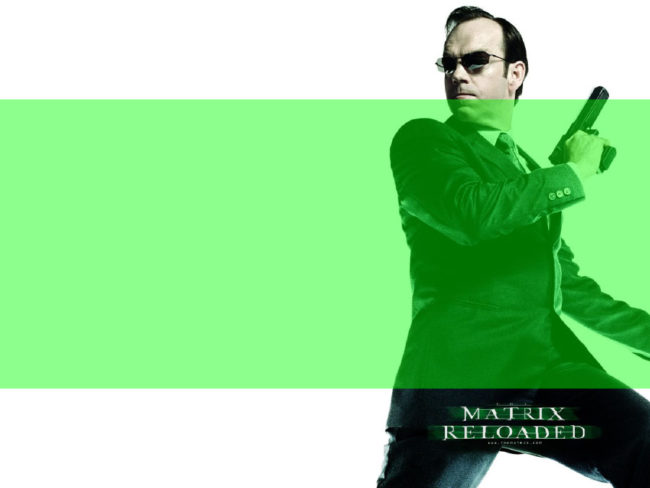
一般的なカメラで撮影した写真は縦横比が4:3ぐらいになるため(横が4・縦が3の比率)、上のような写真枠に当てはめようとすると以下のようになり、被写体が収まりきらなくなる。

被写体の上下の部分も収めようとして写真枠を広げると以下のようになり、左右に何もないスペースが発生することになる。

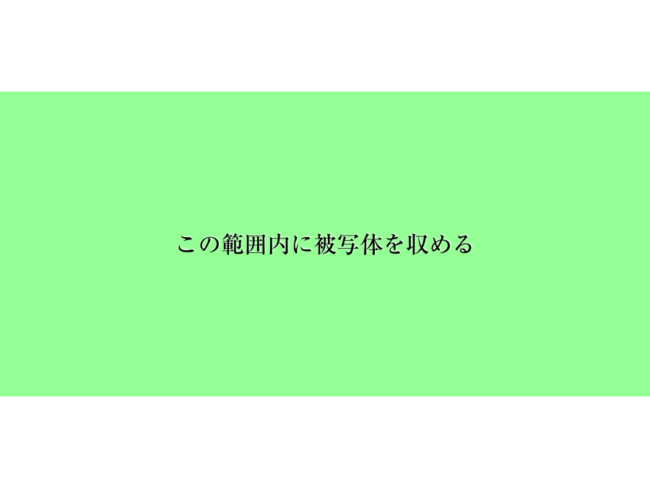
かといって、写真を無理やり枠内に収めようとして縦横比を変えたりすると、以下のように被写体が不自然に歪むことになる。

写真枠に合わせて撮影する方法
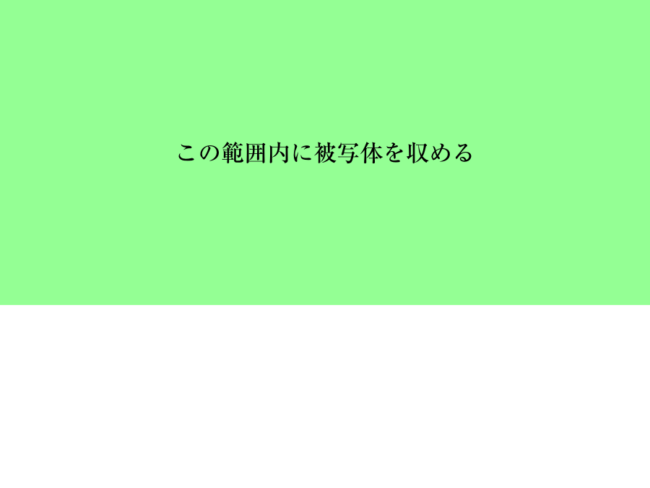
このような問題を回避するためには、写真を撮影する際に上下に不必要なスペースを作っておいて撮影しておくと良いです。

空けておく不必要なスペースは必ずしも上下に分ける必要はなく、下にまとめてもいいし、

以上のように図があるとわかりやすいことなのですが、これを言葉で説明しようとすると過去何度もなかなか伝わらなかったのでした。