Androidのユーザーインターフェースがわかりにくい件
- 公開日 : 2013年2月20日
- カテゴリ : スマートフォン
前回の記事で書いた通りGoogle製のAndroid搭載タブレット「Nexus 7」を衝動買いした。
箱を開けると以下の写真のようにいきなりタブレット本体が現れる。

この梱包の仕方はiPhone4を購入した時と同じである。
最近はこれがスタンダードなのだろうか。
そして本体の下には以下の付属品が入っている。

必要最低限のものだけである。素晴らしい。
メーカー製のパソコンを購入すると、「操作に困ったときのサポート電話はこちら(有料)」などのチラシが入っていることがあるが、あんなものは私からすれば邪魔でしかない。
まぁメーカー製パソコンの多くは基本操作などのサポートを必要とするユーザーを対象としている商品なので納得はできる。
しかし私のようなヘビーユーザーからすれば、「操作のサポートはいらないから価格を無駄に上乗せするな」と考えるので、そもそもメーカー製のパソコンなどは買わない。
問題のインターフェース
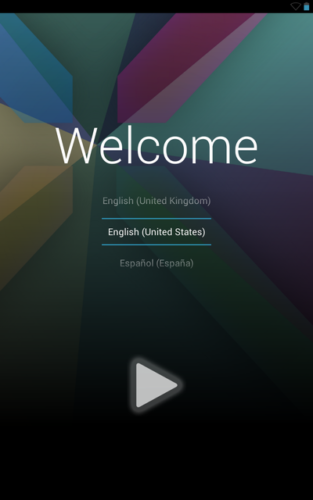
そしてNexus 7の電源を入れるとGoogleのロゴが出現してOSが立ち上がり、以下のような画面になった。

実はこの画面が曲者である。
私はこの画面を最初に見たとき、
「とりあえず初期設定の段階ではこの3種類の言語しか選べないのか」
と思って英語を選んでしまった。
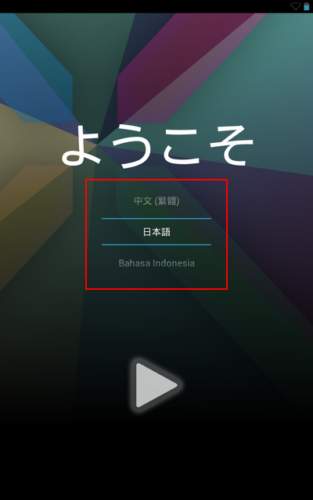
しかし後でもう一度この画面に戻っていじってみると、実は以下の画像の赤枠で囲った部分が上下にスクロールできるようになっており、当たり前と言えば当たり前なのだが日本語も選択できる。

Androidのこのユーザーインターフェースはとても問題があると言える。
その端末を初めて使うユーザーが迷うようではダメだ。
使ったことがない人でもなんとなく直感的に操作を想像できるようなユーザーインターフェースでないといけない。
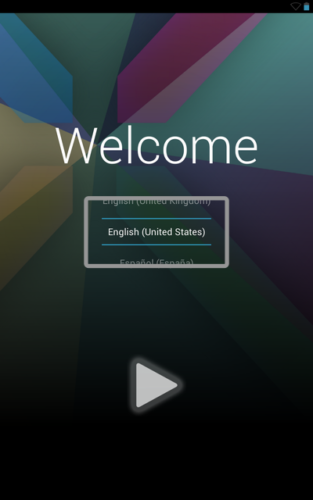
例えば以下の画像のように枠を作って上下の選択肢を欠けさせた状態で表示するとか、(短時間で作った画像なので装飾がチープなのはご容赦ください)

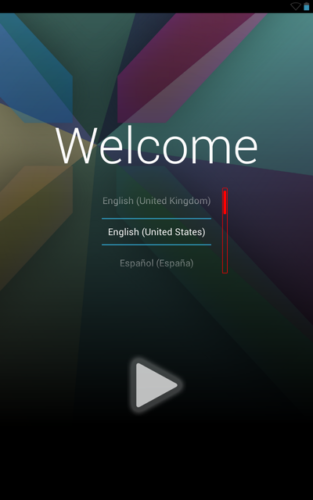
または以下の画像のようにスクロールバーを表示させておいてもいいだろう。

このような表示であれば初めて見たときに、「言語の選択肢が上下にスクロールできるのだろう」と直感的に予想することができる。
Androidではこのようなインターフェースのわかりにくさが他にもいくつか見られ、iPhoneやiPadで使われているiOSのインターフェースと比較するとかなり劣っていると言わざるを得ない。
インターフェースによってライトユーザーに受けるかどうかが左右される
結局のところ「ユーザーインターフェースのわかりにくさ」というものは学習や慣れによって埋めることができるので大きな問題とされないことが多いし、またそれを意識して気付ける人も限られたりするので一般的には軽視されがちだが、実はとても重要な要素である。
前述の例にしてもウェブ制作者である私が誤解するぐらいだから(恥ずかしいことだが)、パソコンやタブレットを初めて使うようなご年輩の方にとってはとても理解しにくい印象を与えることだろう。
「やっぱりこういうナウでハイカラなものはワシには無理じゃ。」
などと初心者ユーザーに思わせてはいけない。
これはパソコンやタブレットに限らず、ウェブページなど(ホームページやブログ、SNSなど)にも言えることだ。
慣れていない人が迷わないようにメニューを配置したり、画面偏移や階層なども極力理解しやすく設計しなければいけない。
それを改めて体感できただけでもこのタブレットを購入した価値があると言える。
衝動買いとはいえ、私にとってはいろいろ勉強になる部分があるのですよ。
よし、このタブレットは「なんとなくの衝動買い」ではなく「ユーザーインターフェースの勉強のため」に購入したとこれからは言うことにしよう。
