FirefoxでTwitterのアイコンが表示されない場合の直し方
- 公開日 : 2014年2月12日
- カテゴリ : Web制作
FirefoxでTwitterを開くと、画面上部にあるメニューバーの画像が表示されないことに数日前気付いた。
以下のようになっている。

Firefoxのバージョンは現時点(2014年2月12日現在)では最新の27だ。
Firefox27へのバージョンアップはつい先日あった気がする。
最初はそれが原因かと思ったが、サブのパソコンに入っているFirefox26でも同じ表示になっていたので、原因は違うらしい。
Twitterがデザインの大幅な変更をするというニュースもあったので、それに伴う不具合だろうとも思い、放っておけばそのうち勝手に直ると信じて放っておいた。
しかし、たまたまChromeでTwitterを表示したらきちんと表示されていたので、さすがに調べて直すことにした。
ちなみにInternet Explorer9で表示したら、すでに新デザインになっていた。

このあたりはブラウザごとに表示が違うのか、それともアカウントごとなのか、もしくはキャッシュやCookieなどが影響しているのかは知らない。
そこは今問題ではないので、いちいち調べたりせずに放置だ。
原因はフォント設定にあった
そして、画像が表示されない件は調べてみて原因が判明した。
原因は、フォントの設定だった。
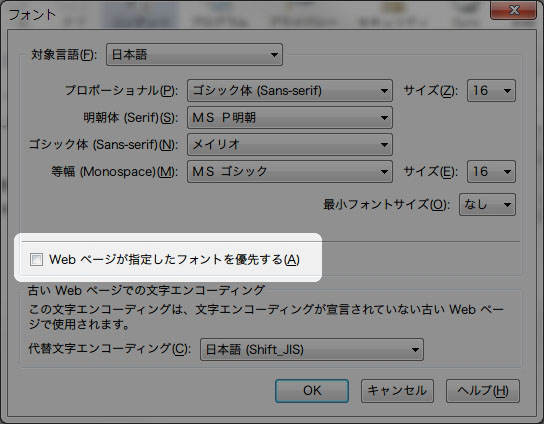
私はFirefoxでのフォントの設定ですべてのサイトで強制的にメイリオまたはヒラギノでの表示にしているため、「Webページが指定したフォントを優先する」のチェックを外している。

これが原因らしい。
これにチェックを入れて適用してみると、即座に表示が直った。
ブラウザの再起動は必要ありません。

なぜ画像の表示にフォント設定が関わるのだ? という思いもあるが、いちいちTwitterのソースを調べるほどの気力はない。
とりあえず直ったので、同じ現象で困っている方の参考になれば幸いです。
アイコンをウェブフォントの仕組みで表示しているらしい
2014年3月27日追記:ちょっと前にどこかのサイトを見ていて知りましたが、どうもWebフォントでアイコンを表示しているようです。
なので、ブラウザのフォント設定で「Webページが指定したフォントを優先する」のチェックを外して強制的にフォントを変更すると、アイコンが表示されなくなっていたようでした。
日本語はWebフォントに不向きなので私はWebフォントにあまり興味がありませんでしたが、アイコンをWebフォントで表示するというのはアリですね。
画像を使うよりも容量が軽いですし、スマホやタブレットのようにデバイスピクセル比の高いものでもボヤけずに表示できますから。