PHPとJavaScriptでできているAjaxチャットを作って設置してみた。
- 公開日 : 2014年4月23日
- カテゴリ : Web制作
何週間か前のことになるが、PHPとJavaScriptでできているチャットをこのブログに設置してみた。
Ajax方式なので、新たな発言があればページを更新しなくても自動で表示される。
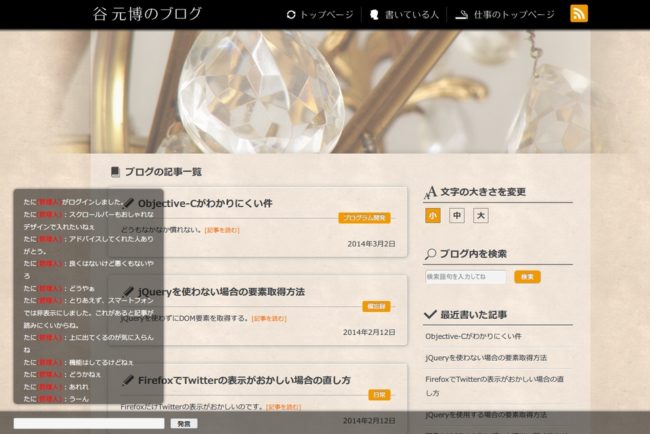
こんな感じのものだ。

現在はスマートフォンやタブレットでは表示しない設定になっているので、パソコンからのみ表示される。
その理由は、このチャットウインドウはposition:fixedで画面下に固定表示しているので、スマホなどの小さな表示領域でこれがあると肝心のブログ記事が読みにくくなるからだ。
現時点の出来はイマイチ
出来は現時点の正直な感想としてはイマイチである。
まずスクロールバーを非表示にしているので、過去のログを遡って見れない。
スクロールバーを表示することは簡単なのだが、デザイン的にダサくなるので非表示にしてある。
これはいずれなんとかしましょう。
あと、新たに発言するとチャットウインドウ内の上から順に表示されるのも気に入らない。
入力フォームが下にあるのに、発言は上から。というのはUIの面から考えてもおかしいし、視点の移動も疲れる。
新たな発言を下に表示することは簡単だ。
しかし、このチャットウインドウは2秒ごとに内容を更新しており、overflow:hiddenになっていて、このウインドウの一番下を常に表示する手段にてこずっている。
以前は新たな発言を一番下に表示してそれにclass属性を追加し、jQueryのscrollTopを使用してそのclass属性までスクロールさせていたのだが、前述の2秒ごとの更新のたびにスクロールが発生してウザかったのでやめた。
overflow:hiddenボックスの一番下を表示するいい方法はないだろうか?
不可能だとは思えないのだが。
何かいい手段があったら誰か教えてください。
実力不足ですみません。