twitterツイートボタンを設置する
- 公開日 : 2011年12月15日
- カテゴリ : Web制作

今回の企画はtwitterのツイートボタンを自分のブログやホームページ内に設置する方法である。
まずは次のURLにアクセスする。
http://twitter.com/about/resources/buttons#tweet
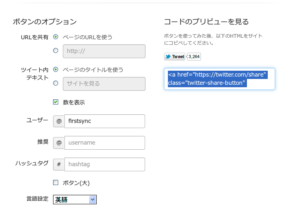
そして以下の画像にあるように、以下の項目を埋めていきます。

URLを共有は「ページのURLを使う」を選択でいいと思います。
ツイート内テキストもデフォルト設定のまま「ページのタイトルを使う」でいいと思います。
数を表示のチェックボックスは、画面右にボタンのプレビューがあるのでわかると思いますが、チェックを入れるとツイートボタンの横に吹き出しでツイートされた数が表示されるようになります。
ユーザーの欄にはご自分のツイッターのアカウントを記入してください。
推奨とハッシュタグは空白のままでOKです。
ボタン(大)のチェックボックスは、チェックを入れると画面右のプレビューで確認できるようにツイートボタンが大きくなります。
言語設定は、日本語または英語あたりがわかりやすくていいと思います。これも画面右側のプレビューで確認するといいでしょう。
以上で必要項目の入力は完了です。
あとは、画面右側にあるタグをすべてコピーし、自分のブログやホームページ内に貼り付ければOKです。
貼り付ける場所は、ツイートボタンを設置したい箇所に設置してください。
補足:今回説明した方法は生成されたタグをそのまま貼り付けただけなので、HTMLのソースが美しくありません。なので次回の記事では、生成されたソースを外部js化してHTML内に美しく設置する方法を説明いたします。
2012年9月18日追記:JavaScriptを外部ファイル化する方法を書きました。参考にしていただけると幸いです。