画面全体が表示されてから数秒後、浮き出るように画像を表示する
- 公開日 : 2015年6月25日
- カテゴリ : Web制作
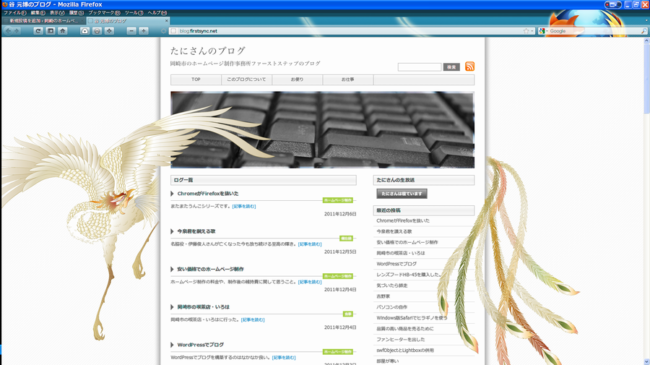
このブログに数年前表示させていた鳳凰を久しぶりに復活させてみた。
いつかまたデザインを変える時のために、一応ここで画像として残しておこう。
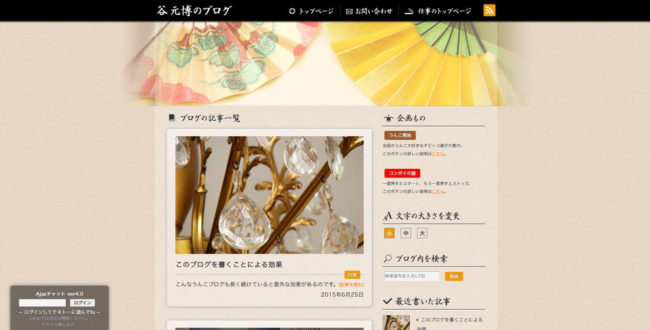
最初は以下のような状態でブログ全体が表示され、

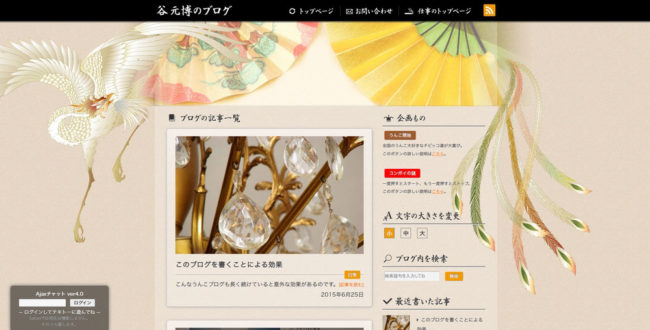
ブログ全体が表示されてから1.2秒後に鳳凰がふわっと現れる。

しかし表示領域の狭いスマホやタブレットの方には表示されません。
パソコンでも画面の表示領域が横幅1500ピクセル以上の時に限り表示されるようにしています。
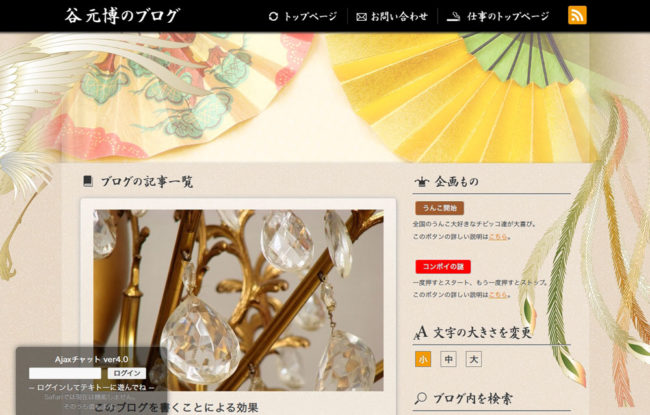
その理由は、古いノートパソコンなどはディスプレイの解像度が低いため、そのようなディスプレイに鳳凰を表示させると以下のような範囲までしか表示できないからです。

鳳凰の顔や全体像が分からないので、この状態しか見たことのない人からすると意味不明になってしまうからだ。
数年前にもこの鳳凰を表示させていたが当時は私の技術が今より低かったので、ディスプレイ解像度による表示・非表示やふわっと現れる演出ができなかった。

しかし今はすぐにできる。
しかもこれはimg要素ではなく背景画像をフェード演出させているところが腕の見せ所なのだが、ほとんどの人には通じない話だろう。
このあたりのやり方の解説はまた日を改めて別のページで行うことにします。
今回この鳳凰を追加したのと同時にヘッダー画像や画面全体の背景画像の変更も行ったことで随分和風寄りになり、以前よりタイトル部分の毛筆体と合うようにはなったが、わびさびの欠片もない味付けだなと自分でも思います。