WordPressの記事内の画像を一覧表示する時の問題点
- 公開日 : 2015年7月2日
- カテゴリ : WordPress
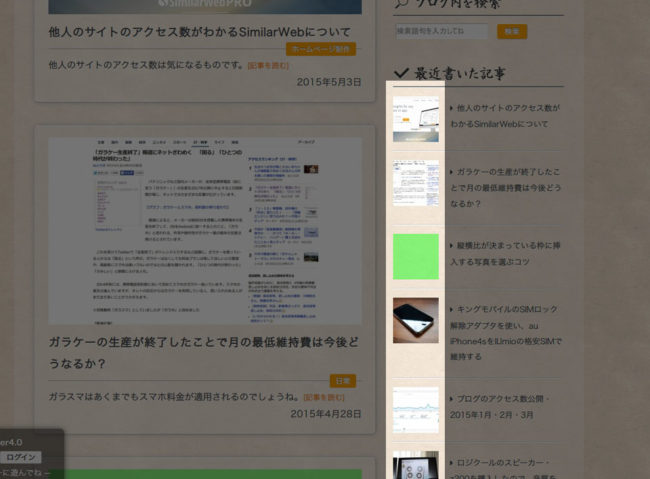
このブログのサイドバー部分やトップページには各投稿記事の1枚目の画像が自動で表示されるようになっている。


以前は別のサイトでこれを実現するために以下のページのやり方で実現していた。
やり方を検索した時にこのやり方が最も多く出てきたからだ。
そのサイトによると以下のようなコードになる。
function catch_that_image() {
global $post, $posts;
$first_img = '';
ob_start();
ob_end_clean();
$output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches); //円マークが表示されている場合は本来はバックスラッシュです。
$first_img = $matches [1] [0];
if(empty($first_img)){ //Defines a default image
$first_img = "投稿記事内に画像がない場合のデフォルト画像URL";
}
return $first_img;
}
しかし私が実際に別のサイトでこのコードを使用してみて、このやり方には不満があった。(すべて理解していないけど)
まず、$postsにグローバル宣言とか必要なのかな?と感じる。
実際、$postsのグローバル宣言を消しても画面表示に変化はなかった。
画像がリサイズされない問題点
そしてこのやり方の最大の問題点は「画像がリサイズされないこと」であった。
つまり投稿記事内の画像の大きさのまま、上記ユーザー関数(catch_that_image())によって一覧ページに画像が表示されることになる。
大きさの調整はCSSによって無理やり設定することになってしまうらしい。
そのような理由から、投稿記事内の画像と一覧ページの画像の縦横比が合ってないと、縦や横に伸びたりした画像表示になってしまうのだ。
例えば投稿ページ内で以下のような縦長の写真を投稿し、

一覧ページでは横長の写真枠だったとしたら以下のような表示になってしまう。

枠に無理やり合わせるため、横に引き伸ばされていますね。
投稿記事内にどのような写真をアップロードするかはユーザー次第なので、横長の写真をアップすることもあれば縦長の写真をアップすることもあるだろう。
その時に縦横比のことを理解していないと一覧ページの画像表示が変になってしまうことになる。
これは非常にまずい。
一般の人にそこまで理解してブログを更新してもらうのには無理がある、と個人的には思う。
ウェブ制作者側が思っている以上に一般ユーザーは基礎知識なくブログを更新する、と考えたほうがいいと思う。
というわけで、次回はこの問題を解決したやり方を紹介しようと思います。
続きは「WordPressで記事内の画像を自動リサイズして一覧表示させるやり方」のページへどうぞ。