アクセス解析・Googleアナリティクスの設置のやり方
- 公開日 : 2013年1月5日
- カテゴリ : Web制作

自分のWebサイトやブログを持った際にアクセス解析ツールは必須である。
現在、必ず設置しておくべきアクセス解析ツールとしては「Googleアナリティクス」が挙げられる。
余裕があればそれ以外のアクセス解析を追加で設置してもよいが、まずはGoogleアナリティクスを設置するのが基本だろう。
それほどGoogleアナリティクスというのは高機能なのです。
Googleアナリティクスを設置してわかること
Googleアナリティクスを設置することで、以下のようなことがわかるようになる。
- ・総アクセス数(ページビュー数)
- ・アクセスしたユーザー数
- ・どのページからアクセスしてきたのか
- ・どんな検索語句でアクセスしてきたのか
- ・ページ滞在時間
- ・新規訪問とリピーターの比率
- ・1ページだけで離脱したか、それとも複数ページを閲覧したか
実際には上記のものだけではなく、OSの割合やブラウザの種類、どこのプロバイダからのアクセスか、など、ここでは書ききれないぐらいの項目がデータとして取得できる。
これらのデータを見ることで、自分のWebサイトやブログのどのページが人気があるのか、またどのページで離脱が多く発生しているのかなどのことが推察でき、ページの改善に努めることができるのだ。
最近ではリアルタイム解析の機能も追加され、今現在何人のユーザーが閲覧しているのかや、どのページを閲覧中なのかまでがわかるようになってしまっている恐ろしい高機能アクセス解析ツールである。
しかも無料。
というわけで、今回はこのGoogleアナリティクスの設置のやり方を解説しよう。
Googleアナリティクス設置の方法
まずはGoogleアナリティクス公式ページからGoogleアカウントを取得する。
http://www.google.com/intl/ja_jp/analytics/
すでに自分のWebサイトやブログを所有している人ならアカウントの取得は自分でできると思われるので、その説明は省略する。
また、GmailやYouTubeのアカウントを持っている人であれば、そのアカウントでGoogleアナリティクスも利用できるので、新たに取得する必要はない。
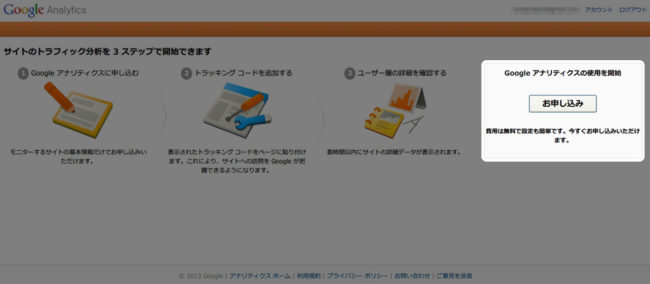
アカウントを取得したら「Googleアナリティクスの使用を開始」のボタンを押す。

次のページの入力欄は「ウェブサイト名」にアクセス解析を設置するWebサイトやブログの名前を入力し(正確なタイトルではなくても自分がわかりやすい名前であればOK)、「ウェブサイトのURL」の欄はトップページのURLを入力しておく。
そして一番下にある「トラッキングIDを取得」のボタンを押す。

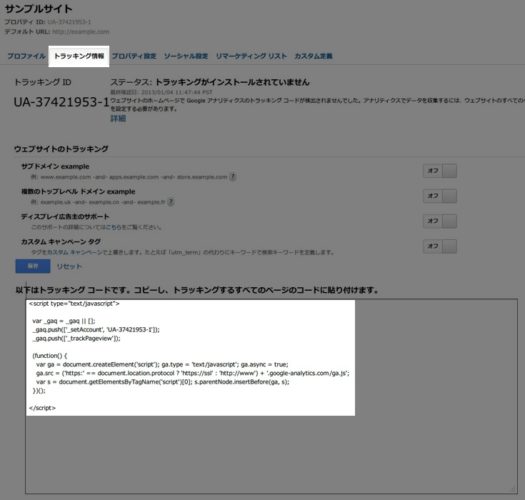
次の画面ではトラッキングコード(アクセス解析のコード)が表示される画面になっていると思うので、このコード(下画像参照)をコピーしておく。

このコードをアクセスを解析したいページに貼るのだが、Googleアナリティクスの場合、ページごとに違うコードを貼る必要はなく、すべてのページにこの1つのコードを貼ればよい。
つまりブログなどの場合はページのコンテンツ(記事などの内容部分)以外は全ページ共通である場合が多いので、その共通部分にこのコードを貼れば、貼る作業は1回で済むというわけだ。
貼る箇所に関してはどこに貼っても動作上は問題ないのだが、理想としてはページ読み込み速度の関係でbody要素の最後あたりが良いのではないのでしょうか。
具体的にはページの一番下に</body>という部分があるので、その直前に貼るということです。
このあたりの説明が理解できない人はそんな細かいことまで気にする必要はなく、サイドバーなどどこに貼っても問題ない。
実際、このブログはhead要素(ページの上のほう)に貼っている。
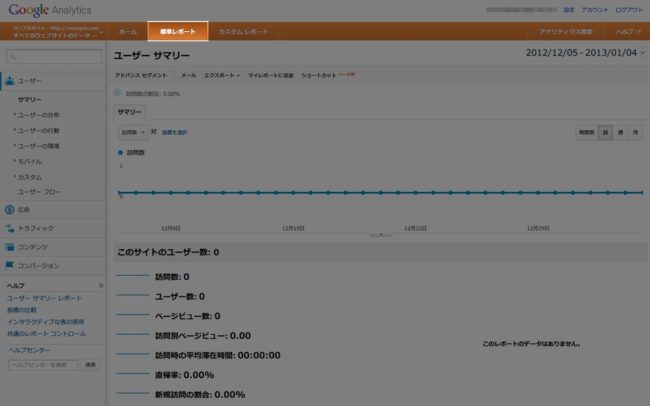
コードの貼り付けがきちんとできている場合、次の日にGoogleアナリティクスの管理画面で「標準レポート」のボタンを押せば、様々なデータが取得できていることがわかるだろう。(下の画像はまだ取得できていない状態です)

Googleアナリティクスの具体的な見方はまた日を改めて説明するかもしれない。
後日追記:私の仕事のウェブサイトのほうで「アクセス解析(Googleアナリティクス)を導入してまず最初に見るべき箇所」を書きました。