スマホ表示で画面が横スクロールする現象の原因と直し方
- 公開日 : 2015年11月11日
- カテゴリ : Web制作

2019年追記:このページの内容は以下のページでわかりやすく書き直しています。
https://www.1-firststep.com/archives/7059
スマホから検索した場合はスマホ対応化されているウェブサイトのほうが検索上位に表示されやすくなる。というGoogleの発表が今年初めにあったこともあり、最近では多くのサイトがスマホ対応化されている。
私自身もスマホから人のブログを見に行くことも多い。
そこで気になるのが、スマホ対応化されているウェブサイトの画面全体(ページ全体)が左右にブレる(揺れる)現象である。
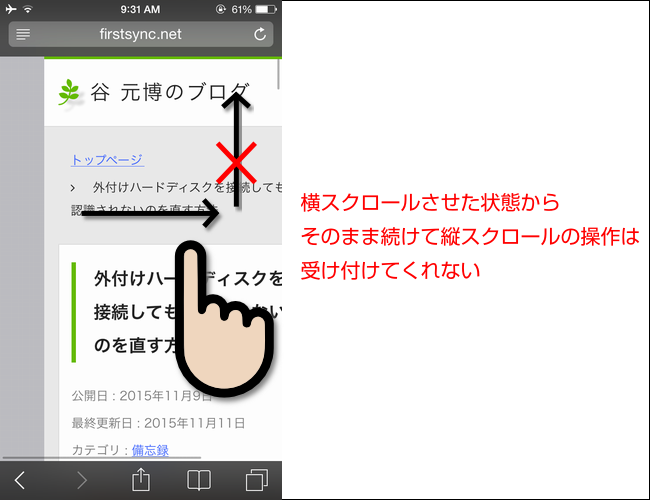
わかりやすく例を挙げると、以下のようなページが、

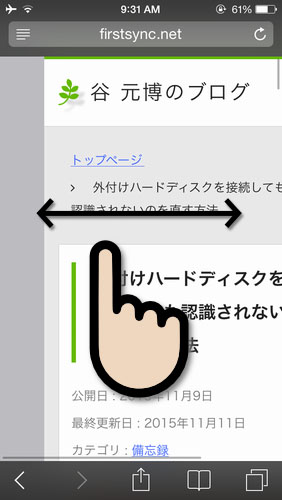
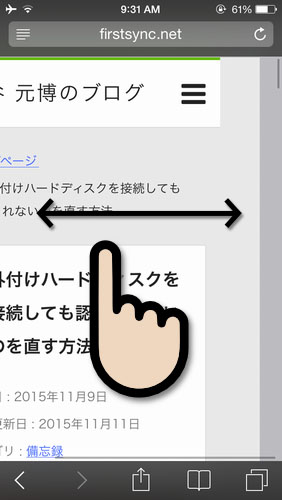
ページ下方向にスクロールさせようとすると、横にブレ(揺れ)てしまうケースである。


操作する側からすれば画面下方向へスクロールさせたいのに、左右にブレてしまうせいで下方向へのスクロールができないことがある。
これはユーザービリティの上で非常によくない。
実際にその操作性の悪さを体感していただくため、このブログ内のこのページだけは横方向へブレるように設定してあります。お試しください。
このページ以外のページでは横方向にブレることはないため、スクロール操作がしやすいのではないかと思います。
iOSのSafariでは横方向から縦方向へスクロールを移行できない
どうもiOSのSafariの場合、一瞬でも横方向のスクロール判定と認識されてしまうと、一度画面上から指を離さない限りは縦方向へスクロールできないようだ。(iOS7のiPhone5にて検証)

とても不便な仕様である。
そのような仕様であるから、意図していない横スクロールが発生してしまうと、なおさら操作性が悪いことになる。
AndroidのChromeの場合は横方向へスクロールした時もそのまま縦方向へ指を動かせば画面は縦方向へスクロールされるようなので、操作性の面ではいくらかマシである。(Nexus7にて検証)
ページが横にブレる原因
さて、このような現象が起きる原因は何かと言うと「画面幅以上の幅を設定された要素があるから」である。
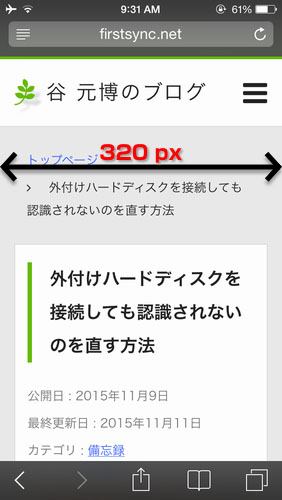
ウェブサイトをスマホやタブレットで表示させる場合、画面に表示される横幅はそのデバイスごとに設定されている「CSSピクセル」の幅で決まる。
例えば私が使用しているiPhone4sや5でのCSSピクセルは320ピクセルになるので、以下の例のように画面に表示されている範囲の横幅は320ピクセルである。

iPhone6だと375ピクセル、iPhone6 Plusだと414ピクセルらしい。
参考ページ:[CSS][モバイル]Retina対応 – Webデザインの勉強と製作 | あかとんぼ
実際にはレスポンシブでスマホ対応化させる場合なら、どのようなデバイス(端末)で表示させた時にも横幅いっぱいに表示できるようにwidth : 320px;というような絶対的な指定はせず、width : 100%;というような相対指定をするのが一般的だと思われる。
どちらにしても、このCSSピクセル以上の幅を持つ要素がページ内に存在すると、ページ(画面)が左右方向にブレる現象が発生してしまうのです。
直し方
以上のような原因であることがわかれば、直し方は簡単です。
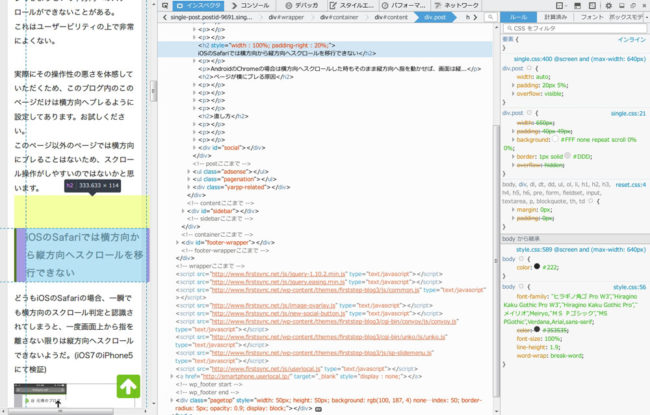
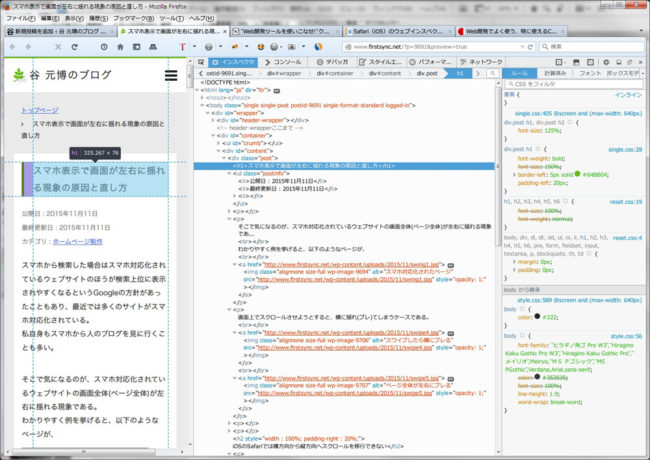
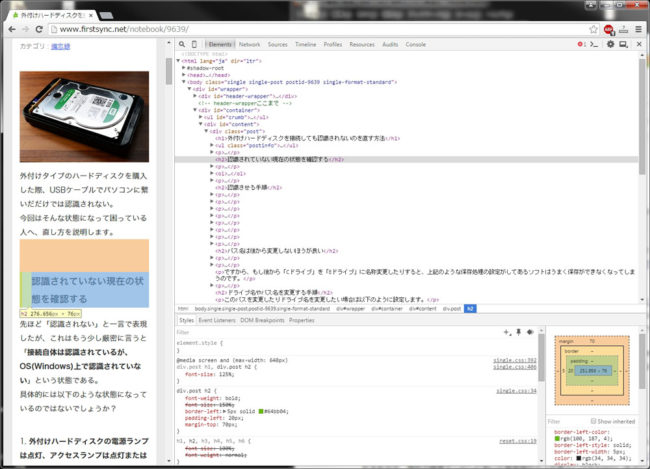
スマホ表示させた際に画面幅以上の要素がないかをブラウザに付属している「Webインスペクタ」のような機能を使って1つ1つ確認していけばよいだけである。(下の画像はFirefoxのWebインスペクタの画面)

Firefoxの場合は拡張機能であるFirebugを使用しても同様の確認ができます。
もちろんChromeにも「Webインスペクタ」機能があります。

インターネットエクスプローラーの場合は「F12 開発者ツール」と呼ぶらしい。
F12キーを押すと表示されます。
ページ内の要素を1つ1つ確認していくと、body要素の幅を超える要素がどこかにきっと見つかるでしょう。
その要素の幅を修正すれば、ページが左右にブレなくなります。