ホームページの文字の大きさ最適値について考えてみる
- 公開日 : 2011年11月17日
- カテゴリ : Web制作

ホームページの文字の大きさは妥当なラインはいくつぐらいでしょうか。
最近はブラウザのデフォルトの大きさよりも少し小さめの12pxから14pxぐらいが多いかと思います。
流行っているのかはわかりませんが、少し小さめのほうが上品に見えるのは不思議なところです。
2015年10月24日追記:2015年現在では大きめの文字がトレンドになっている傾向があります。
文字の大きさを変えると1行の文字数も変わる(本文幅が固定の場合)
しかし、文字を小さくするということは、一行の文字数が増えるということでもあります。
一行の文字数が増えると可読性が落ちるので、一般的には一行は40文字前後で改行を行うのが良いとされています。
先ほど言った12pxから14pxぐらいの文字の大きさで40文字ということは、コンテンツの幅は500pxから580px程度になるということが計算できます。
500pxから580pxということは、1カラムでは狭すぎます。
最低でも2カラム構成になってしまいます。
しかし、2カラムもコンテンツがないホームページの場合はどうすんだ。
いや、まて。
そんなにコンテンツがないのなら、文章だってそんなに書く必要もないから問題ないか。
印刷物と違ってWebは文字の大きさをユーザー側で変更できる
印刷物と違い、Web(ホームページ)の場合は閲覧者側で文字の大きさを変更ができます。
最近(2011年)のホームページは文字が小さめのページが多くなったのに対し、閲覧者側のモニタは年々と高解像度化が進んでおります。
最近ではフルHDの解像度もごく普通になってきたように感じます。
つまり、画面に表示される文字は非常に小さい。
なので、ブラウザ上部の表示メニューから文字の大きさを変更するのは、もはや基本となってきております。
前述のような事情から、文字の大きさを変更する場合は小さくすることは稀で、通常は大きく変更すると思います。
その際に、ページのデザインやレイアウトが崩れるページが今でも存在しますが、あれはいけません。
制作者の作り方が悪いのです。
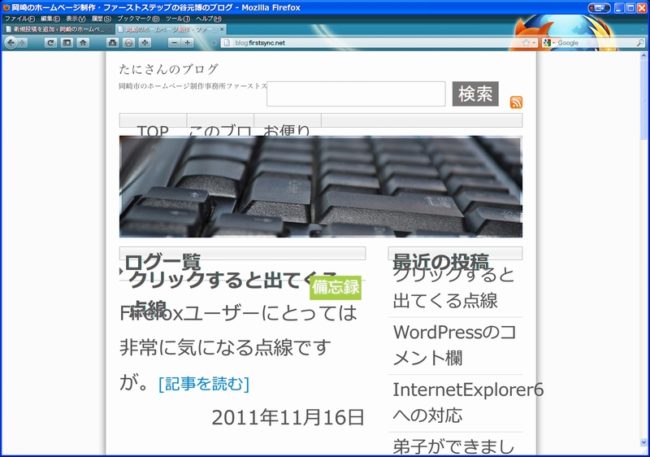
以下の画像のように極端な文字の拡大をすればほとんどのページはレイアウトが崩れて当然ですが、デフォルトから1段階や2段階程度は大きくしてもレイアウトが崩れないように制作するのがプロなら当然です。

閲覧者側での文字の大きさの変更をはじめとして、画像のオフやCSSのオフ、Javascriptのオフなど、どんな閲覧環境でホームページを見ている方がいても、誰でも等しく正常に情報を得られるページであることこそ、このWeb標準の時代には特に大事なことのように思います。