Jetpackの購読ウィジェットの見た目を変えるプラグインを作成してみた
- 公開日 : 2013年1月9日
- カテゴリ : WordPress
WordPressのプラグインに「Jetpack by WordPress.com」というものがあり、これをインストールすると様々な機能をまとめて追加できる。
その機能の中の一つに「投稿をメールで通知するウィジェットを追加」する機能がある。

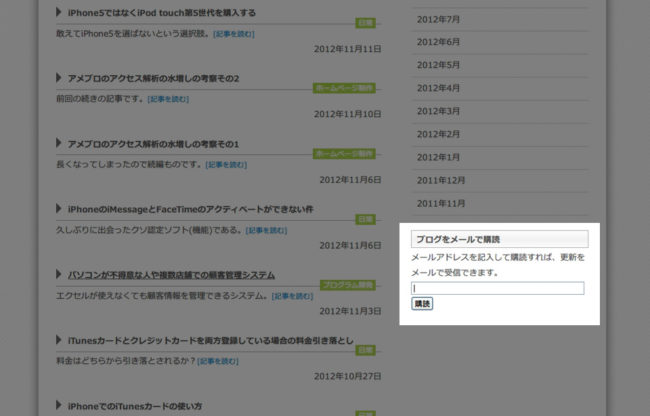
この機能をオンにしてサイドバーに設置したとき、初期設定のままではデザインがとても味気ない。
使っているテーマのCSSの記述内容によって多少の違いはあるが、だいたい以下の画像のような表示になる。

「この見た目を変えたい」という要望を友人から受け、今回そのためのプラグインを作成してみた。
人のブログなのでプラグインという形で制作
本来ならばその人のブログの管理画面にログインしてCSSファイルを直接編集してしまえば簡単に済む話なのだが、人のブログのIDやパスワードを聞くのは気が引けるので、プラグインを作成してそのファイルを渡し、本人にインストールしてもらうという手段を採った。
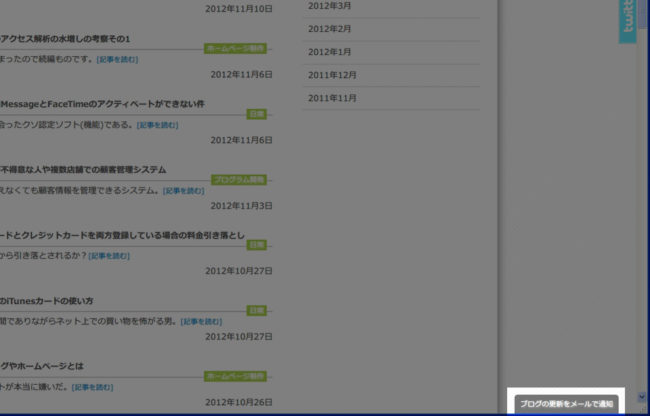
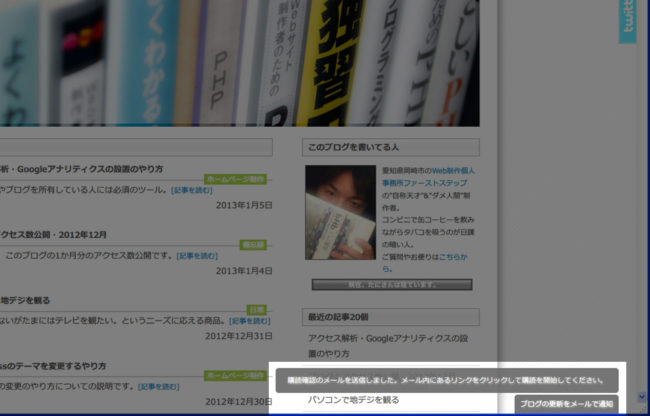
その結果、先ほど掲載した初期設定での表示が以下のような表示になる。

この記事を書いている現在はこのブログにも設置してあるが、私にはこの機能は必要ないのですぐに撤去するため、画像でここに掲載しておこう。
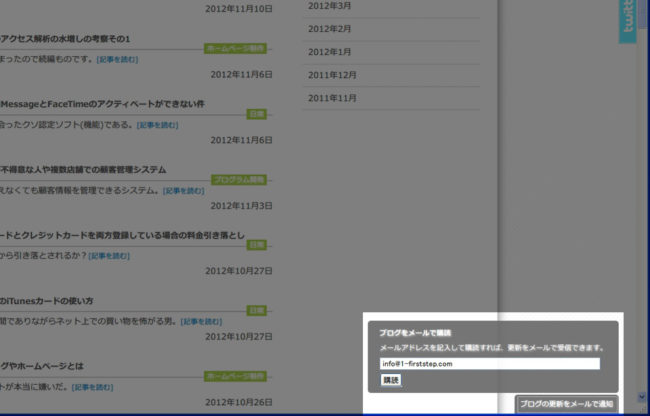
これをクリックするとスライドアニメーションで下から入力フォームが現れる。

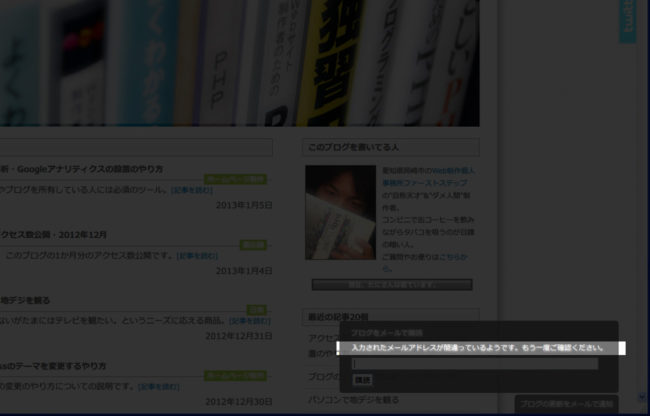
まぁJavaScriptでCSSを書き換えてjQueryのアニメーション機能を使っているだけなのだが、メールアドレスが正常に送信された場合とエラーがあった場合で結果表示が違ったため、それは条件分岐で対応しておいた。
どちらの結果になったとしても自動的にポップアップされて表示される。


このプラグインの素晴らしい点は、何と言っても構成ファイルが2ファイルのみであり、合計ファイル容量が3KBしかないことだ。
これも無料で公開したいのだが、使用しているテーマによってサイドバーのHTML要素に違いがあり、それによってこのプラグインがうまく適用されなかったりするので、汎用的に使えるように修正しないと公開できないのが実情である。
そもそも、Jetpackの購読ウィジェットの見た目を変えるだけのプラグインなんて必要とする人がいるのかどうかも不透明だ。
まぁ、スキルアップになったからいいか。