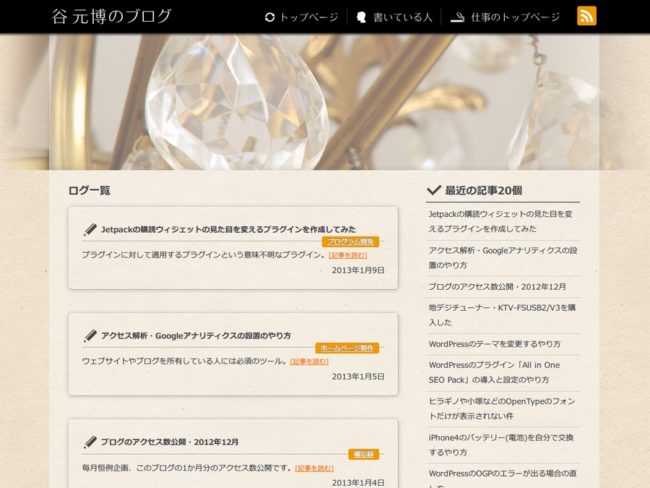
ブログのデザインをようやく変更した
- 公開日 : 2013年1月12日
- カテゴリ : Web制作
このブログのデザインをようやく直した。
人のページならやる気も起きるが自分のページとなると今一つやる気が起きないので1年以上もの間放置し続けていたが、今回なぜかやる気になったので一気に済ませた。
テンプレートを使わずにデザインを変更
デザインの変更はネット上で配布されているテーマ(デザインテンプレート)を使えば一瞬で済む話なのだが、既存のテーマを使うのはWeb制作者としては邪道だと私は考えている。
私は自称・Web制作者なのだ。
最低でも既存のテーマをカスタマイズ、可能であれば白紙の状態から作り上げることこそ正道だろう。
そんなことを言っているから今までやる気にならなかったとも言えるのだが。
というわけで、HTMLやCSS、PHPファイルまですべて見直して丸2日ほどかけてデザインを変更した。
ページの基本構造やそれらの階層、つまりHTMLやPHPの部分に関しては多少の修正はしたが大部分は以前のまま流用し、CSSをほとんど書き直してデザイン変更を行った。
もちろん画像などもすべて変更である。
静的なページではなくCMSでできているページであるため、作業を簡略化できる面もあれば、逆に面倒な部分もあった。
パソコンでの閲覧を前提にデザインしているせいか私のiPhone4で見ると表示が少し崩れている部分が見られるが、それもそのうち何とかしよう。
本来ならばスマートフォン向けに別のデザインを作っておいて、閲覧デバイスによって表示を振り分けるのがベストだが、疲れたのでそれも次回に持ち越しである。
以前も言ったことがあるが、私の基本スタンスは「ページ内に書かれている情報をユーザーが問題なく取得できればよい」というスタンスだ。
お客さんのページに対してはそれだけではダメだが、自分の個人ブログなんてものはその程度で問題ないだろう。
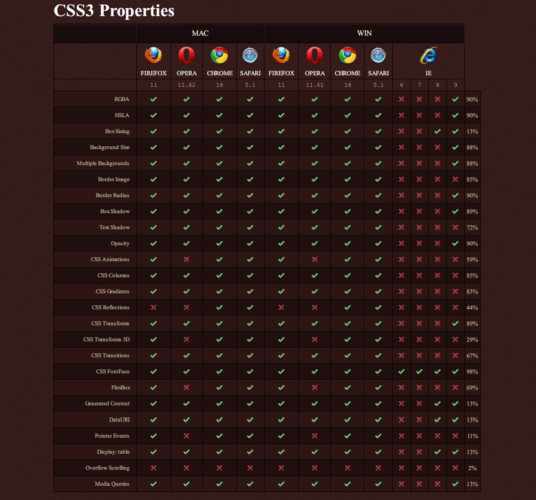
CSS3に対応していないブラウザは半分無視です
ちなみに今回のデザインはCSS3のプロパティをいくつか使用しているので、InternetExplorer8までの人はボックスの影効果やフォントの影効果などの表示が得られません。
InternetExplorer9ならばCSS3に対応しているので問題ないのですが(追記参照)、Windows XPの人はInternetExplorer9にアップデートすることができないので、ChromeやFirefoxのようなブラウザを使えばCSS3が適用された本来の表示になります。
さらに言えばInternetExplorer7は半分無視、InternetExplorer6はもう完全に無視しています。
世の中すべてのWeb制作者も同じ思いだと思うが、InternetExplorerがWeb業界の進歩のスピードを遅らせていることは間違いない。
2013年1月13日追記:InternetExplorer9で表示確認したところCSSのいくつかのプロパティが適用されていないことに気づいたので詳しく調べてみると、InternetExplorer9はCSS3への対応が私の個人的な予想よりもかなり遅れていることがわかりました。
なのでこのブログの場合、InternetExplorerはバージョン9でもフォントの影効果は得られません。動作は重い、機能は少ない、新規格への対応が遅い、と3拍子揃ったまさにうんこブラウザ。とある知人の表現を借りて言えば、もはやカスです。チンカスです。