有限会社東海フォーマンのスマホサイトをレスポンシブで制作した
- 公開日 : 2014年7月6日
- カテゴリ : Web制作
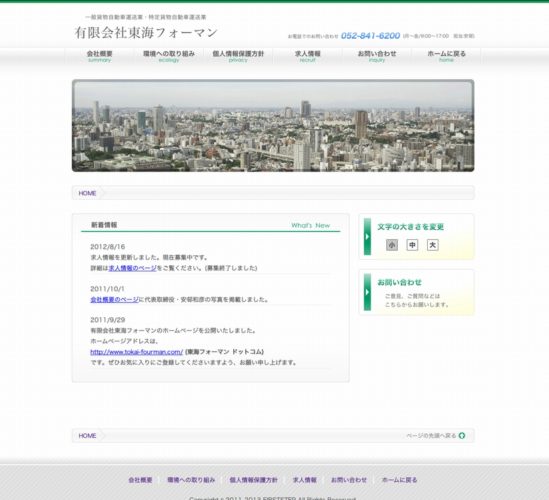
有限会社東海フォーマンのウェブサイトは3年ほど前に制作したウェブサイトである。
代表者の方がパソコン作業などが嫌いなので、今でもCMSなどを導入していないHTMLファイルによるスタティック(静的)なサイトになっている。
ページ数も少なく、掲載されている内容(コンテンツ)などもオリジナリティが低いためSEOにあまり優れておらず、よってアクセスも日頃ほとんどない。
会社名を名指しで検索された場合だけの名刺代わりのサイトである。
クライアント本人もそれで納得しているのでそこは問題はないのだが、なぜか今回スマートフォン対応してみた。
端末種類をユーザーエージェントで判別してPC用ページとスマホ用ページに振り分ける手法もアリだが、今ならレスポンシブで制作するのが今後のメンテナンス性を考えるとベストだろう。
レスポンシブで制作すると、PC用ページとスマホ用ページが同一ページ(同一URL)で済むため、SEOの面で有利だと言われる。
がしかし、前述のようにこのサイトに関してはコンテンツがあまりなく、SEOの面を考えるメリットもあまりない。
それでも現状でベストな選択肢を選ぶのが制作者としてのこだわりである。
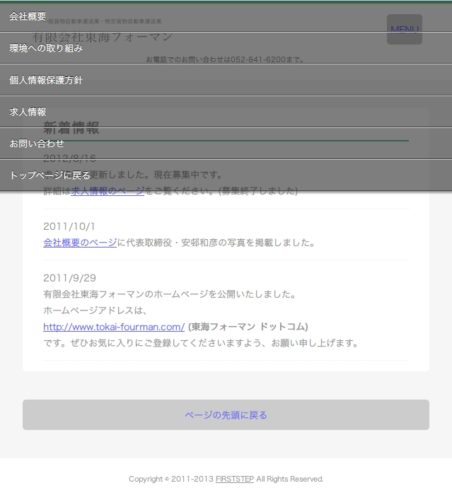
スマホやタブレットで見るとこうなる。
同一URLページでレスポンシブ仕様なので、PCのウェブブラウザの横幅を縮めていけばある一定のところからスマホ表示に切り替わる。
お試しあれ。

右上のメニューのボタンをクリックすると、上からビヨ~ンと出てくる。

このメニューのアニメーションに関しては自作したものなので、見た目のデザインなどを自分の好きなようにカスタマイズし放題である。
HTMLソースに不必要なid属性やclass属性を追加しなくていい点もグッドだ。
ただ、1つだけ問題点がすでにわかっており、それを直すのが今後の課題である。
スマホ表示では画像がほとんどない殺風景な表示だが、その分3G回線などでも早く表示できるので、ま、いいでしょう。